Pensée logique et programmation
App Inventor
1. Qu'est-ce que App Inventor ?
a. Définition
C’est un outil de développement en ligne qui permet de créer des applications pour appareils Android
b. Que peut on programmer avec App Inventor?
- Des jeux
- Des questionnaires (quiz)
- Des applications utilisant les composants d'un smartphone (caméra,...
c. Concept
2. L'environnement du travail
a. Connexion à App Inventor en ligne
Pour se connecter à App inventor :
1) Accéder à l’adresse web : https://appinventor.mit.edu
2) Cliquer sur " Create Apps "
3) Se connecter avec un compte Gmail
b. Connexion à App Inventor hors ligne
c. Création d'une nouvelle application
Pour créer un nouveau projet
d. Le Designer
Permet de concevoir l'interface de l'application
e. L'éditeur de blocs
Permet de programmer le comportement de l'application
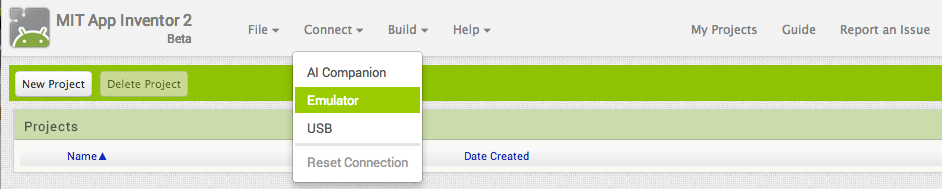
f. L'émulateur
Permet de tester l'application crée par App Inventor

Activité 1 : Parler Kitty
Créer une application contenant un bouton qui a une image d'un chat dessus, puis
programmer le bouton de sorte que quand il est cliqué un son qui sera joué
1) Création d'un nouveau projet
- Créer un nouveau projet et le nommer par : « Hello Kitty »
2) Conception de l'interface
- A partir de la palette, glisser et déposer le composant Bouton ver le" Screen1"
- Dans le volet Propriétés modifier la propriété image du bouton1 par l'image "Kitty" (à importer)
- Mettre le contenu da propriété Texte à vide

- Glisser et déposer le composant Label vers le Screen, en le plaçant sous l'image
- Modifier les propriétés suivantes du Label1 :
- Texte : Jouer avec Kitty
- La taille de la police :30
- Couleur du fond : Bleu
- Couleur du texte : Jaune
- Cliquer sur le tiroir Média et glisser un composant Son vers le Screen
- Dans la propriété source du Son1 importer le son « meow.mp3 »
3) Programmer l’application
Pour commencer à programmer le comportement de l'application, vous devez accéder à l’éditeur de blocs.
Programmer l'application tel que : lorsque Boutton1 est cliqué, jouer le son1
Aide:
4) Tester l'application
Méthode 1
: Utiliser l'émulateur
Étape 1: Installer le logiciel de configuration App Inventor
Étape 2 : Lancer aiStarter

Étape 3: Ouvrir le projet App Inventor et connecter-le à l'émulateur

Méthode 2 : Utiliser un smartphone
Étape 1 : Télécharger et installer l'application MIT AI2 Companion sur un smatphone depuis le Play Store.
lien: https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3
Étape 2 : Connecter l'ordinateur et le smartphone au même réseau WiFi
Étape 3 : Ouvrir un projet App Inventor et lancer AI Companion
Une boite de dialogue qui s'afffiche avec un code QR :
Étape 4 : Lancer l'application MIT App Companion du smartphone et scanner la code QR
